thelunch.info
Introduction
The Lunch, Goodwill Industries of Dallas, Inc’s annual fundraising event, found wonderful success for its first two years securing over $1.5m each year to, “... expand and enhance job training services.”

For 2017, I suggested a revamp of how to present the event and guest speaker information to visitors and donors that would match the high level of importance that Goodwill Dallas places on the event. Prior year information was housed in a subpage of goodwilldallas.org — but this year I wanted to do better.
My proposal was accepted and with that I got to work planning out a standalone landing page: https://thelunch.info. The following is my written case study recounting the various aspects of the project from ideation to deployment, along with detailed analysis of the major development roadblocks that came about and my solutions.
Objective
I wanted this site to be fast (like, really fast), compatible with IE10/11+, responsive with a mobile-first approach, and accessible with client editable content wrapped up in an SSL.
Project details
- Client
- Goodwill Industries of Dallas, Inc.
- Project
- Stand-alone site for Goodwill Dallas' annual fundraising event, THE LUNCH.
- Site name
- THE LUNCH 2017
- Site URL
- thelunch.info
- Repo URL
- milleradagency/GOOD-Lunch
- Standards
- HTML5
- CSS3
- JavaScript
- Libraries & third-party plugins
-
Click to view libraries
Development
i. Research
This project didn’t need a database, that was clear, so I opted for using a static-site generator. Going flat-file granted me the speed I desired and using an SSG, coupled with hosting via GitHub Pages, allowed me to quickly draft and deploy.
-
Read more
ii. Planning
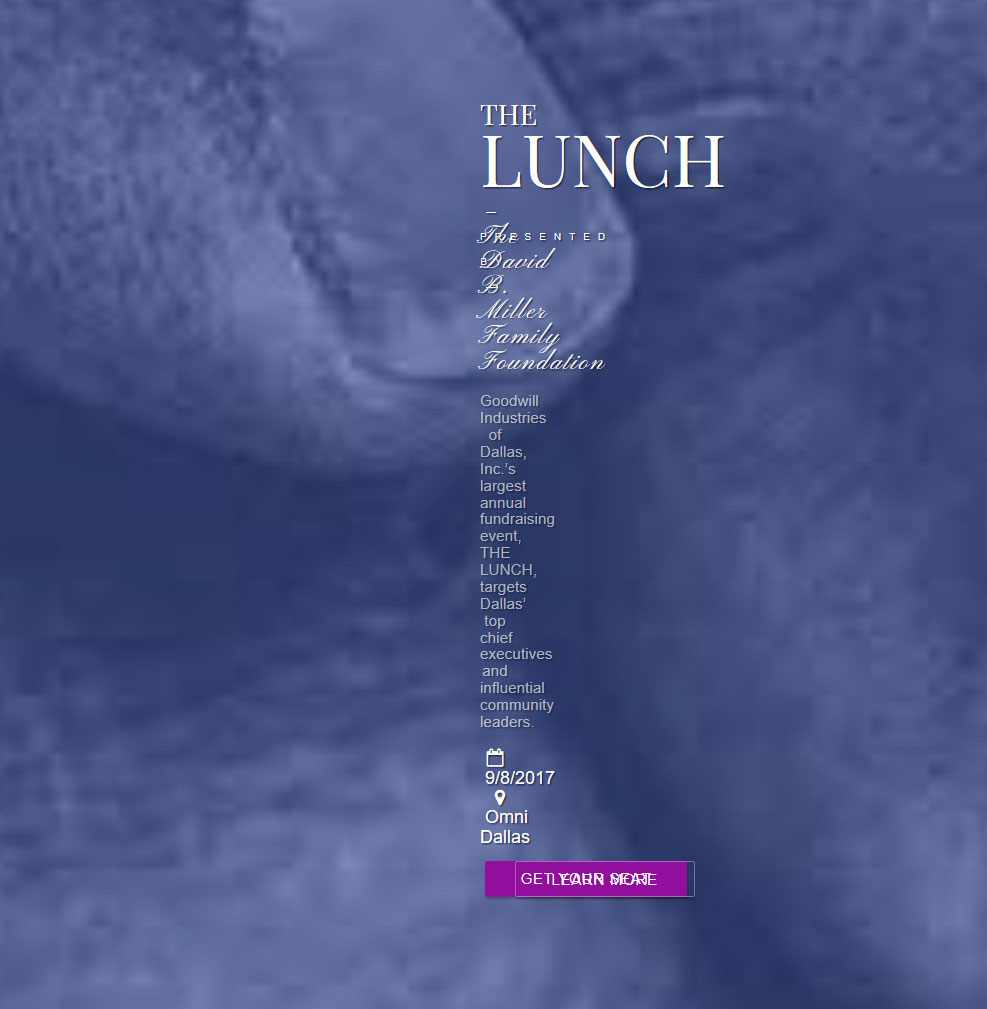
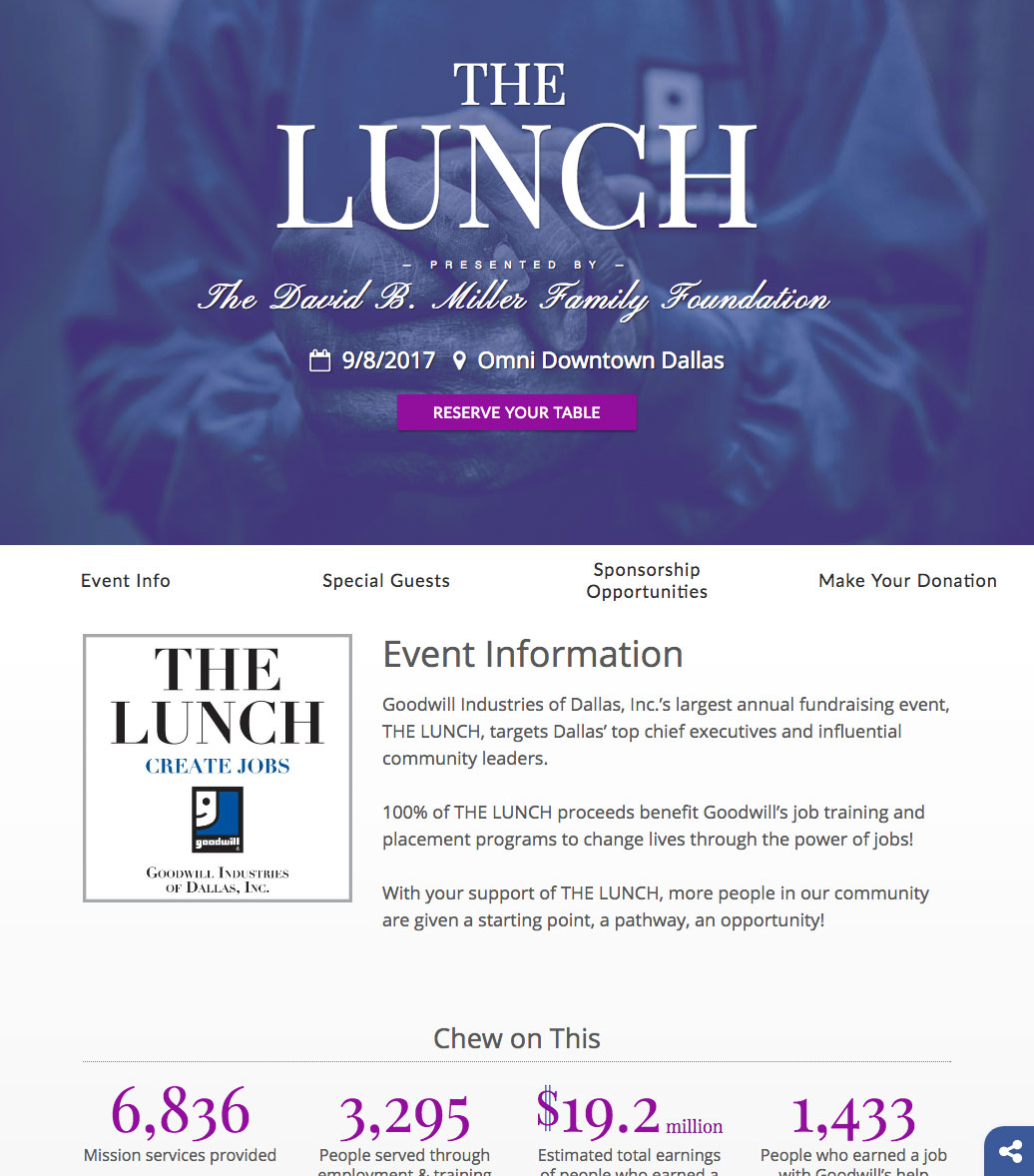
I started with some wireframe sketches; the conceptual layout of the landing page took on various aspects of lessons I’ve learned and read about — captivating hero image with a simple intro and engaging CTA, elongated explanation with some statistics, easy navigation, etc.
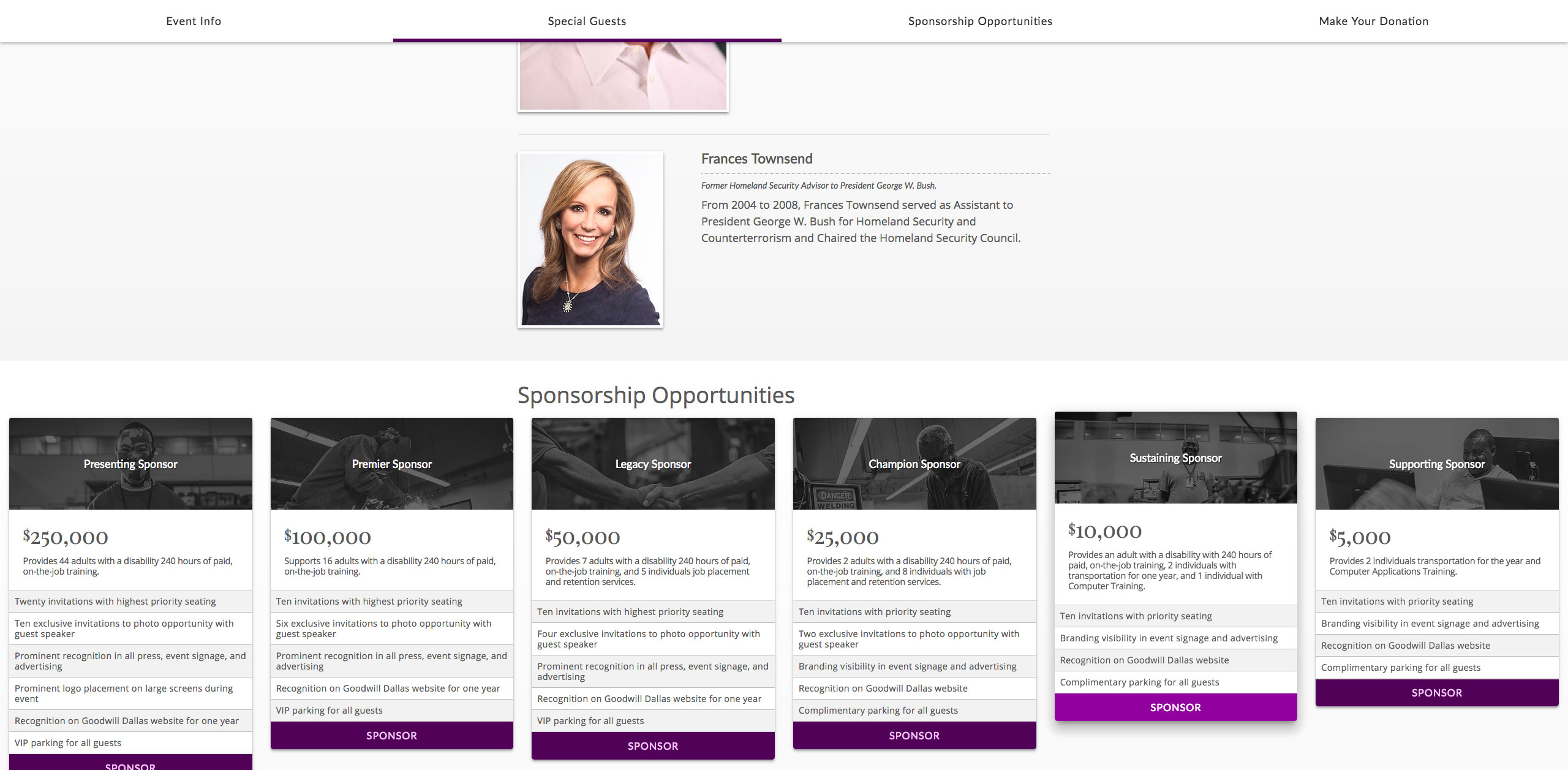
At this point, the client sent over some print materials they whipped up in-house; the pieces included key information for the page, as well as a branded visual identity to go with it.

iii. Construction
DOM
The initial DOM structure is pretty simple: header, meta, styles, index sections, footer, and scripts; nothing too fancy! Hugo provides a nice templating syntax for creating a dynamic-development that compiles to a static index file. The index.html file for this landing page looks like:
{{ partial "header.html" . }}
{{ partial "main.html" . }}
Hah! Simple, right? Okay, but we both know that’s not the whole site — let’s look through the rest of the markup.
Click on any {{ “partial-name.html” . }} to see the related code snippets.
<!DOCTYPE html>
<html lang="{{ .Site.LanguageCode | default "en-us" }}">
<head>
<!-- Microdata markup added by Google Structured Data Markup Helper. -->
{{ partial "meta.html" . }}
<!-- Modernizr -->
<!-- https://modernizr.com/ -->
<script src="//cdnjs.cloudflare.com/ajax/libs/modernizr/2.7.1/modernizr.min.js"></script>
<!-- FontAwesome -->
<script src="https://use.fontawesome.com/d559e6066b.js"></script>
<!-- Stylesheets -->
<!-- ~/themes/YEAR/layouts/partials/stylesheets.html -->
{{ partial "stylesheets.html" . }}
<!-- Google Analytics -->
{{ template "_internal/google_analytics_async.html" . }}
{{ "<!--[if lt IE 11]>" | safeHTML }}
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
{{ "<![endif]-->" | safeHTML }}
{{ partial "chromeframe.html" . }}
</head>
<body>
{{ "<!--[if lt IE 11]>" | safeHTML }}
<p class="chromeframe">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
{{ "<![endif]-->" | safeHTML }}
<nav class="et-hero-tabs" style="opacity:0;" itemscope itemtype="http://schema.org/Event">
<!-- ~/themes/YEAR/layouts/partials/mobileNav.html -->
{{ partial "nav.html" . }}
</nav>
<!-- ~/themes/YEAR/layouts/partials/socialShare.html -->
{{ partial "socialShare.html" . }}
I won't bore you with the rest of the index.html file in its entirety – but if you're crazy and want to look it over, click the accordion link below.
-
index.html
SCSS
Even though many blogs say that CSS preprocessors are on their way out, due to CSS Grids rising up and coming to life, I still love SASS/SCSS.
I have a simple repo for my file structure which gives me an easy boilerplate when starting new projects via bower install pansky-sass --save.
The primary organization for my SCSS is as follows:
// PARTIALS
// Mixins, definitions (colors, font-families),
// functions, selectors, etc.
@import 'partials/!module';
// VENDORS
// 3rd-party vendor styles (normalize,
// bootstrap), etc.
@import 'vendors/!module';
// BASE
// Global styles such as non-vendor resets,
// typography, etc.
@import 'base/!module';
// COMPONENTS
// Resuable / independant module components
// (buttons, sliders, etc.)
@import 'components/!module';
// LAYOUT
// Styling for larger layout components;
// e.g. nav, header, footer, etc.
@import 'layout/!module';
// PAGES
// Page-specific styling, such as homepage, if necessary.
@import 'pages/!module';
// THEMES
// Styles for different themes; such as holidays, events, etc.
@import 'themes/!module';

JavaScript
I’m still learning my way through vanilla JS (shoosh, we all start somewhere), but this was a live client project and I used jQuery. I wrote small .animate() scripts for fading in elements and early-version mobile controls, while turning to StackOverflow, as we all do, for resolutions on how to prevent automatic browser scroll on refresh, etc; all items are credited in the comments.
-
View lunch2017.js
Compiler
To compile my individual partials into a production-ready minified file, I use Gulp. Since it’s a simple, yet expandable, toolkit – Gulp provides me the power of hassle-free CSS through the following plugins:
var gulp = require('gulp');
var sass = require('gulp-sass');
var postcss = require('gulp-postcss');
var nano = require('gulp-cssnano');
var sourcemaps = require('gulp-sourcemaps');
var autoprefixer = require('autoprefixer');
gulp.task('default', function () {
return gulp.src('themes/2017/static/css/main.scss')
.pipe(sourcemaps.init())
.pipe(sass()) // using gulp-sass
.pipe(postcss([ autoprefixer() ]))
.pipe(nano())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('themes/2017/static/css'));
});
gulp.task('watch', function() {
gulp.watch('themes/2017/static/css/**/*.scss', ['default']);
});
Accessibility & Compatibility
Due to the nature of the event and it’s target market, I opted to make the base font size of the document 18px. I then expanded that when configuring the REM sizes for typographic elements; p (1rem), h1-h6, ul/ol, li, etc.
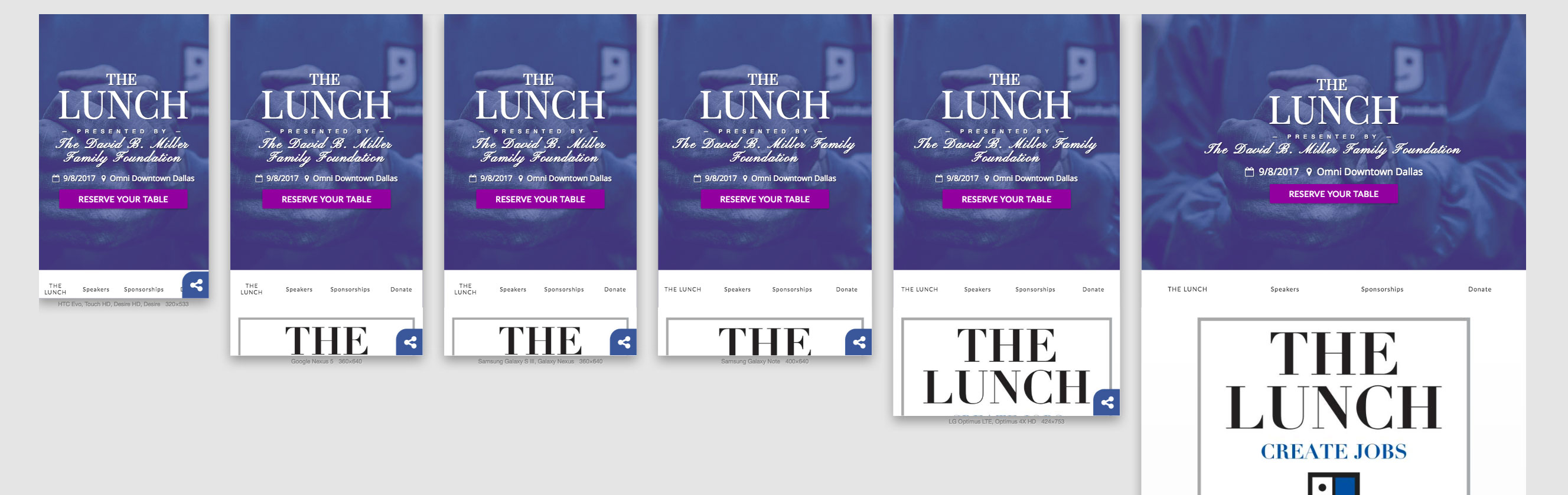
The site did encounter some hiccups when testing IE11, but that was expected. Additionally, I tested the page on iOS (current + back one version) using Xcode Simulator and live devices, Android (current version) using live devices, and several breakpoints using the Emmet Re:View plugin for Chrome (pictured below).

Issues & Solutions
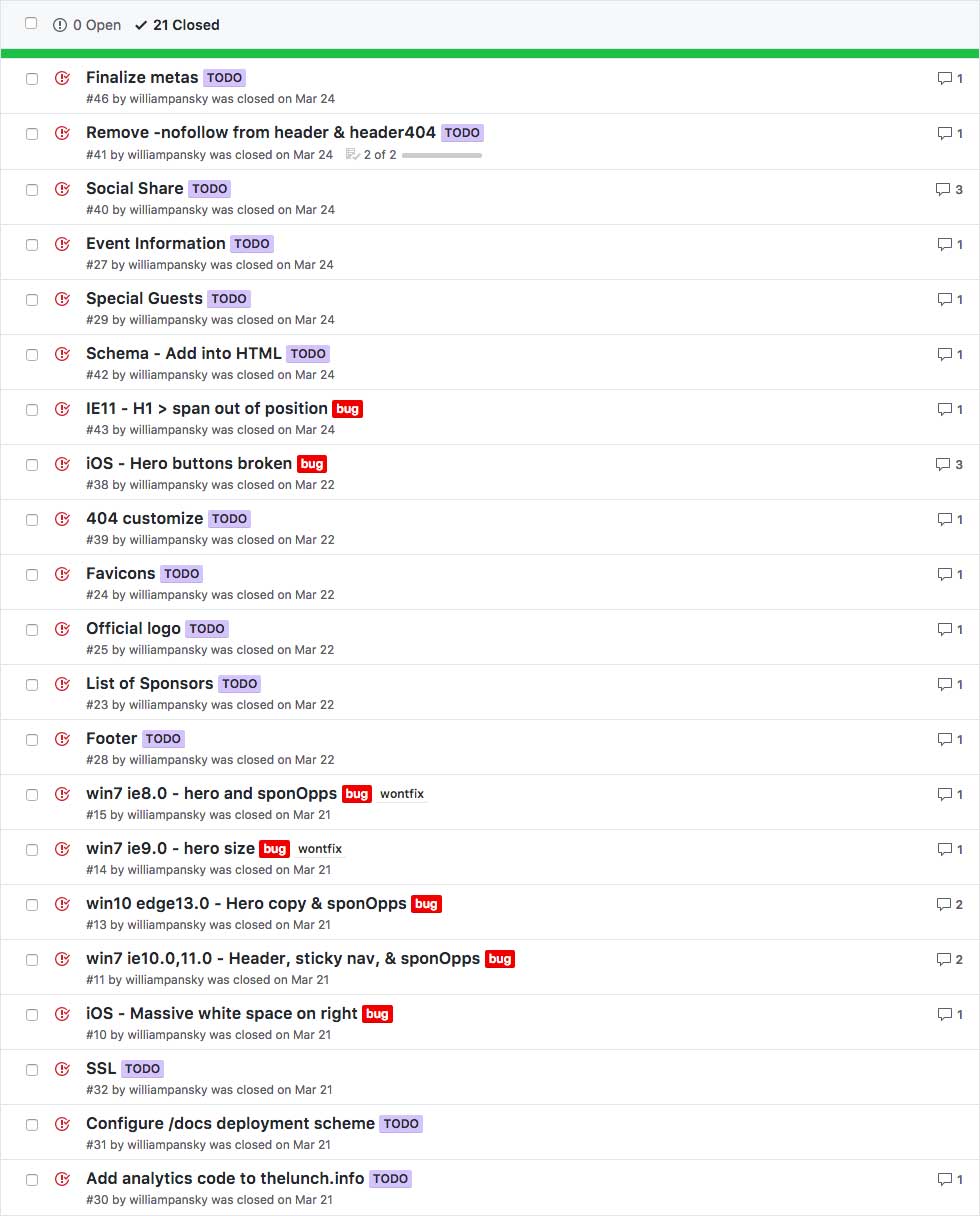
There's always issues, always; haha. Tracked 'em on on the repo; the following is a view of the bigger ones:
-
#11: win7 ie10.0,11.0 - Header, sticky nav, & sponOpps
-
#13: win10 edge13.0 - Hero copy & sponOpps
-
#38: iOS - Hero buttons broken
You can view the complete list of issues on the GitHub repo.
Deployment
Ahh, going live... such a terrifying and exhilerating time! The project hit v1.0.0 and the Deployment milestone was completed. Although, I guess I forgot to actually close the milestone – hence the date of closure.
-
View screenshot of milestone
Post-release
As with any project, there were post-release updates. The site is at v1.1.7 as of this writing. Both further fixes/enchancements and client updates. To view the log, see the README.md on the repo.
This may also be the time where you're wondering, "Wait, where's the CMS integration?" Well, unfortunately due to time contraints, said feature never made it into the project. I continued to provide updates per client requests and wrote an extensive how-to document on how to edit the repo directly (while not breaking the site.) — which actually worked out well; site's still runnin'!
Release v1.1.7 is, actually, just prior to the client's editing access. You know... just in case.
Conclusion
This project was an absurd amount of fun crammed into a equally-speedy timeframe.
The first commits occured on March 16th, while deployment was March 24th. May 16th was v1.1.7, and the client updates started June 13th.
That being said, I'm glad to have worked on it. Collaborating with Goodwill Dallas is always exciting and certainly feels like I have a sense of drive powering me when creating for them.
Learned a lot.
Coded a lot.
10/10 would do again.
-
List of sources
Demo
To view a demo of the site, click here.