Five Must-Have Google Chrome Extensions for Designers
Being a creative in the Cat-5 tornado that is an advertising agency is a turbulent life. Here’s a quick list of five Chrome browser extensions that will help your day-to-day workflow. Not using Chrome, you say? What’s wrong with you. Go download Chrome.. And then install these extensions.
1) ColorZilla

Ever needed to know what color an element on a website is, like, really fast? ColorZilla has you covered. Simply click the eyedropper icon, select “Pick Color from Page,” and clickity-click on the color you want to sample from. Boom! Said color is now copied to your clipboard.
2) Page Ruler

An awesome little ruler application for those times when you need to figure out the dimensions of something quickly. Throw down a rectangle, adjust the edges around your desired element, and find the dimensions of your ruler listed in the top left corner of your browser.
3) Dimensions

Similar to Page Ruler, the Dimensions extensions intuitively determines the distance between elements on a page.
4) WhatFont

Activate the WhatFont extension and discover every font used on a webpage by simply hovering your cursor over the text. Nifty!
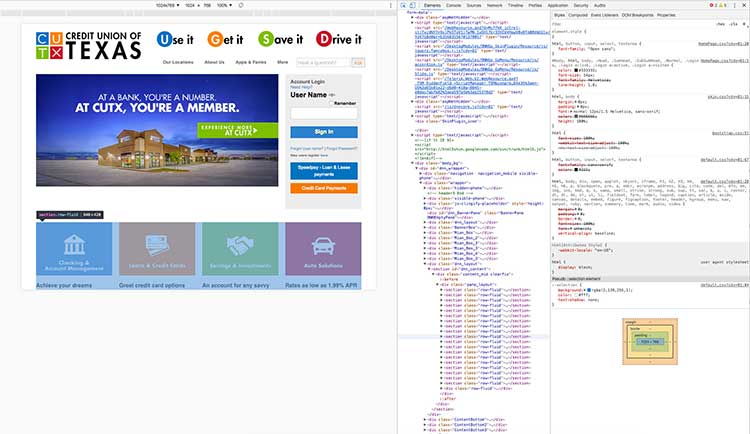
5) Chrome Developer Tools

So this isn’t really an extension, but it’s still worth noticing its use and worth. The built-in dev tools for Chrome are simply outstanding. Everything from inspection to rewriting code is there. Use it. Love it. We bow to you, Google. Go on, try them out! Hit Cmd+Opt+I (or Hit Ctrl+Shift+ on PC) and poke around with the tools right now! That is.. if you have Chrome. You do have Chrome, right?
